terça-feira, 27 de setembro de 2011
App do Dia - CardCloud (Cartão de Visitas Virtual)
CardCloud (Cartão de Visitas Virtual)
O que é:
Basicamente é um aplicativo que gera e transmite cartões de visitas. Você pode enviar por e-mail para quem você quiser, ou então, instantaneamente para os usuários perto de você.
É bem fácil configurar, e se integra muito bem com as redes sociais, você cadastra seus usuários e ele gera no cartão um botão para cada rede.
Pontos Positivos:
Acaba com a chatice de guardar 1 milhão de cartões de visita, ele armazena todos os cartões recebidos, de forma muito fácil, e intuitiva. Acaba com o gasto com impressões de cartões, e também ajuda o meio ambiente.
O que poderia ser melhor:
Acho difícil falar algo que poderia melhorar no app, para o que ele se propõem à fazer, ele faz bem feito. Para criar o cartão você pode importar dos contatos, bem fácil. Guarda muito bem organizado.
Acho que o único ponto que poderia melhorar é a publicidade, quanto mais gente usando melhor!
Link market: CardCloud (Cartão de Visitas Virtual)
segunda-feira, 26 de setembro de 2011
App do Dia - Loudtalks (Nextel pela Internet)
Loudtalks (Nextel pela Internet)
O que faz?
Loudtalks é um aplicativo gratuito, que faz basicamente a função de um nextel, só que pela internet.
Funciona pela Wifi e pela 3G também, tenho 3G da vivo que quando passa do limite fica apenas 56kb/s e funciona normalmente.
Você cria um usuário e vai adicionando seus amigos, ele é multi-plataforma, e tem para desktops também.
Pontos positivos:
Além de ser gratuito, não requer muita banda para funcionar, o delay é pequeno, e também você pode configurar um botão físico para ser o PTT (Push To Talk), e assim funciona como um rádio.
O que poderia ser melhor?
Existe dois pontos que poderiam ser melhorados, o primeiro, o delay. Existe um delay de você falar e a outra pessoa ouvir, coisa de 1 segundo, aceitável, ainda mais por ser gratuito, mas que poderia diminuir. E o segundo é a função de alerta, que não existe, você só consegue falar, e às vezes o smart está no bolso e a pessoa fala, mas você não ouve nada.
Link market: Loudtalks (beta)
terça-feira, 20 de setembro de 2011
Configurando um ambiente de desenvolvimento - Parte 2
Bom, vamos continuar a configurar o ambiente de desenvolvimento.
Usando o Mercurial:
O mercurial se mostrou muito fácil de configurar e usar. Se você usa Windows, só instalá-lo e nem precisa usar os comandos, existe um workbench, um programa que gerencia isso pra você, você cria os repositórios nele, e adiciona arquivos, dá commit por ele, dá push por ele, e tudo mais.
Um ponto negativo no mercurial, é que você precisa adicionar os arquivos nele, por exemplo, você tem o repositório no BitBucket.org, cria uma pasta para o projeto, clona o repositório do site, e pronto, está lá o repositório para você brincar, porém, se você criar um arquivo, mesmo que esteja na pasta do repositório, ele vai ignorar o arquivo até você dar o "hg add". Mas também até agora esse foi o único problema que eu encontrei.
ps. Para fazer download do mercurial: http://mercurial.selenic.com/
Usando o BitBucket:
O BitBucket cada dia se mostra mais eficaz no que faz, criei todos os repositórios para os meus projetos direitinho, ele já criou tudo, página wiki, pull requests, etc. Outra coisa boa que eu percebi é o fato de você poder visualizar os arquivos direto no browser, e também pode chamar outras pessoas para ajudar no projeto (até 5 no plano grátis), e também define níveis de acesso, read, write, admin, para todos os usuários.
Próximos passos:
Bom, o básico do ambiente de desenvolvimento está configurado, criado repositório, os compiladores apontando para as pastas dos projetos, etc. Agora você me pergunta, e agora? Posso começar a desenvolver? A resposta simples: "sim", mas eu aconselharia a melhorar mais ainda esse ambiente, tentar automatizar os processos "chatos", como por exemplo, ao criar uma nova classe, um novo arquivo, você vai ter que dar "hg add", para depois "hg commit", etc. Mesmo com um programa que faça isso, abrir o programa, selecionar o repositório, etc, demanda um tempo. Eu sempre gosto de criar ".bat" para facilitar, por exemplo, crie um fullcommit.bat, e nele coloque os comandos de add, commit e push. Assim ao finalizar uma etapa do trabalho, você vai nesse arquivo, clica duas vezes, e pronto, já está no repositório.
Depois disso tudo, ainda existe muitas coisas que podem ajudar, num ambiente de desenvolvimento, mas nenhuma extremamente nescessária, e também sempre que possível crie um abiente de testes, máquina virtual ou outro computador, zerado, apenas SO, para colocar o projeto e testar, sem nenhum programa para interferir, etc.
Bom por enquanto é só. Em breve voltarei com mais tutoriais, e sim, vou dar continuidade nos tutoriais de android também.
Usando o Mercurial:
O mercurial se mostrou muito fácil de configurar e usar. Se você usa Windows, só instalá-lo e nem precisa usar os comandos, existe um workbench, um programa que gerencia isso pra você, você cria os repositórios nele, e adiciona arquivos, dá commit por ele, dá push por ele, e tudo mais.
Um ponto negativo no mercurial, é que você precisa adicionar os arquivos nele, por exemplo, você tem o repositório no BitBucket.org, cria uma pasta para o projeto, clona o repositório do site, e pronto, está lá o repositório para você brincar, porém, se você criar um arquivo, mesmo que esteja na pasta do repositório, ele vai ignorar o arquivo até você dar o "hg add". Mas também até agora esse foi o único problema que eu encontrei.
ps. Para fazer download do mercurial: http://mercurial.selenic.com/
Usando o BitBucket:
O BitBucket cada dia se mostra mais eficaz no que faz, criei todos os repositórios para os meus projetos direitinho, ele já criou tudo, página wiki, pull requests, etc. Outra coisa boa que eu percebi é o fato de você poder visualizar os arquivos direto no browser, e também pode chamar outras pessoas para ajudar no projeto (até 5 no plano grátis), e também define níveis de acesso, read, write, admin, para todos os usuários.
Próximos passos:
Bom, o básico do ambiente de desenvolvimento está configurado, criado repositório, os compiladores apontando para as pastas dos projetos, etc. Agora você me pergunta, e agora? Posso começar a desenvolver? A resposta simples: "sim", mas eu aconselharia a melhorar mais ainda esse ambiente, tentar automatizar os processos "chatos", como por exemplo, ao criar uma nova classe, um novo arquivo, você vai ter que dar "hg add", para depois "hg commit", etc. Mesmo com um programa que faça isso, abrir o programa, selecionar o repositório, etc, demanda um tempo. Eu sempre gosto de criar ".bat" para facilitar, por exemplo, crie um fullcommit.bat, e nele coloque os comandos de add, commit e push. Assim ao finalizar uma etapa do trabalho, você vai nesse arquivo, clica duas vezes, e pronto, já está no repositório.
Depois disso tudo, ainda existe muitas coisas que podem ajudar, num ambiente de desenvolvimento, mas nenhuma extremamente nescessária, e também sempre que possível crie um abiente de testes, máquina virtual ou outro computador, zerado, apenas SO, para colocar o projeto e testar, sem nenhum programa para interferir, etc.
Bom por enquanto é só. Em breve voltarei com mais tutoriais, e sim, vou dar continuidade nos tutoriais de android também.
Marcadores:
Ambiente,
Desenvolvimento
segunda-feira, 19 de setembro de 2011
Configurando um ambiente de desenvolvimento - Parte 1
Hoje de manhã resolvi começar a desenvolver um projeto pessoal, e aí que vem a primeira parte de qualquer desenvolvimento. Montar e configurar um ambiente de desenvolvimento.
O que é:
Um ambiente de desenvolvimento, é tudo que você vai precisar para desenvolver um projeto. Desde o sistema operacional, compiladores, repositórios, até a distribuição final do produto.
Primeiros passos:
Neste post resolvi pular o básico, tendo em vista que depende muito de linguagem a linguagem, cada uma com um compilador diferente. Então os primeiros passos seriam, instalar um sistema operacional, instalar e configurar os compiladores de acordo.
Agora vamos para a parte interessante. O repositório.
O repositório para quem não sabe o que é, é basicamente uma pasta que irá armazenar uma cópia do seu código, e com a facilidade de guardar versões, mudanças e comentários.
Ou seja, você adiciona um linha no arquivo, depois você consegue voltar para a versão anterior, verificar as mudanças, e verificar os comentários.
Então, primeiro passo, fui configurar um repositório, como o futuro é "cloud-computing" aonde seria melhor para estar o repositório se não na "nuvem"?
Comecei a pesquisar sobre os repositórios online e "free".
Primeira coisa que vocês devem saber, os melhores repositórios apenas são de graça se o projeto for open-source. Por exemplo, temos o google code que só hospeda projetos open-source. Depois temos o source-forge que também se for open-source é de graça. Então, se seu projeto não for open-source, esqueça esses repositórios.
De todos que eu procurei, um que chamou minha atenção foi o BitBucket.org, de graça, mesmo com o projeto private. Porém ele trabalha com mercurial, em vez do git ou SVN.
Mercurial:
O mercurial se mostrou muito fácil de instalar, configurar e usar. Após a instalação completa, é só ir à pasta que você quer que seja seu "working folder" (diretório de trabalho) e dar um hg clone para clonar do site, e então ir trabalhando normal, após o trabalho, é só dar um hg push e pronto, está comitado!
Bom, por enquanto é só, irei postando conforme vou utilizando essas ferramentas, e também, outras partes do ambiente de desenvolvimento, então fique ligado no blog para completar mais essa "saga" comigo.
O que é:
Um ambiente de desenvolvimento, é tudo que você vai precisar para desenvolver um projeto. Desde o sistema operacional, compiladores, repositórios, até a distribuição final do produto.
Primeiros passos:
Neste post resolvi pular o básico, tendo em vista que depende muito de linguagem a linguagem, cada uma com um compilador diferente. Então os primeiros passos seriam, instalar um sistema operacional, instalar e configurar os compiladores de acordo.
Agora vamos para a parte interessante. O repositório.
O repositório para quem não sabe o que é, é basicamente uma pasta que irá armazenar uma cópia do seu código, e com a facilidade de guardar versões, mudanças e comentários.
Ou seja, você adiciona um linha no arquivo, depois você consegue voltar para a versão anterior, verificar as mudanças, e verificar os comentários.
Então, primeiro passo, fui configurar um repositório, como o futuro é "cloud-computing" aonde seria melhor para estar o repositório se não na "nuvem"?
Comecei a pesquisar sobre os repositórios online e "free".
Primeira coisa que vocês devem saber, os melhores repositórios apenas são de graça se o projeto for open-source. Por exemplo, temos o google code que só hospeda projetos open-source. Depois temos o source-forge que também se for open-source é de graça. Então, se seu projeto não for open-source, esqueça esses repositórios.
De todos que eu procurei, um que chamou minha atenção foi o BitBucket.org, de graça, mesmo com o projeto private. Porém ele trabalha com mercurial, em vez do git ou SVN.
Mercurial:
O mercurial se mostrou muito fácil de instalar, configurar e usar. Após a instalação completa, é só ir à pasta que você quer que seja seu "working folder" (diretório de trabalho) e dar um hg clone para clonar do site, e então ir trabalhando normal, após o trabalho, é só dar um hg push e pronto, está comitado!
Bom, por enquanto é só, irei postando conforme vou utilizando essas ferramentas, e também, outras partes do ambiente de desenvolvimento, então fique ligado no blog para completar mais essa "saga" comigo.
Marcadores:
Ambiente,
Desenvolvimento
Tutorial WebSocket (C# e Javascript) - Parte 2
Frames
Todas as mensagens trocadas pelo webSocket, tem um formato bem específico. Como se estivesse encapsulada, para o browser poder reconhecer, o tipo de mensagem, o tamanho do texto, etc.
Esse encapsulamento nas mensagens é chamado de Frames.
Estrutura:
A estrutura dos frames, até que é bem simples, porém toda a estrutura é feita em bits. 1 bit é 1/8 bytes, ou seja, 1 byte é 8 bits. Os bits são binários, e para poder verificar as mensagens e encapsulá-las precisaremos fazer operções bits a bits.
Pela estrutura definida no draft10 os frames serão basicamente:
FIN 1 bit: Significa se existirá mais mensagens, ou se esta é a última mensagem, como não iremos trabalhar com fragmentação, ele sempre será 1.
Os próximos 3 bits serão sempre 0.
Os próximos 4 bits significa o opcode, ou código de operação, que será:
0x0 = 0000, uma continuação de frame.
0x1 = 0001, um frame de texto.
0x2 = 0010, um frame binário.
Como iremos trabalhar com mensagens de texto, nosso primeiro BYTE sempre será = 0x81 (ou 1000 0001 em binário).
O próximo byte é composto por:
1 bit: Indica se está mascarado (ou criptografado) o texto.
7 bits: Indica o tamanho da mensagem. Se o valor for menor que 125, então mostra o tamanho real, se for igual à 126, então os próximos 2 bytes representam o tamanho, se for igual à 127 então os próximos 8 bytes representam o tamanho.
Primeiro vamos ter certeza que está usando uma máscara, para isso iremos verificar se o segundo byte é maior que 0x80 (1000 0000), ou seja, qualquer valor dos outros bits, se o primeiro bit for 1, será sempre maior que 0x80.
Agora vamos pegar o tamanho, primeiro temos que nos livrar do primeiro bit, então vamos fazer a operação AND com 0x7F (0111 1111) o que retornará o valor dos outros 7 bits com um 0 na frente (ignorando o bit de máscara). Agora teremos que fazer a verificação, se for menor ou igual a 125, pegamos o tamanho, se não, pegamos os próximos 2 bytes, e assim por diante. E depois, pegamos os próximos 2 bytes depois do tamanho, que será nossa chave de máscara, e enfim pegamos o resto do byte, desde o último byte de máscara, até o tamanho. O que nos retornará o texto mascarado.
Mascarando e Desmascarando:
Isso é bem simples, segundo o draft, para mascarar a mensagem, precisamos usar o XOR na chave de máscara. E para mascarar um texto (envio) a operação é a mesma.
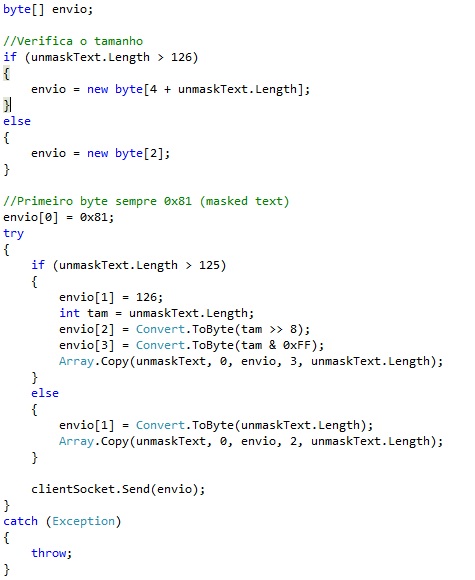
Enviando uma mensagem:
Os frames da mensagem são iguais para envio e recebimento, então, é só fazer o mesmo processo, com o texto que você quer enviar e funcionará perfeitamente.
Pronto, agora já conseguimos conectar, realizar o handshake, e receber e enviar mensagens. Agora finalizamos toda a parte de websocket, conexão, servidor e client. Agora vocês podem implantar do jeito que vocês preferirem!
Obrigado, e boa sorte!
Todas as mensagens trocadas pelo webSocket, tem um formato bem específico. Como se estivesse encapsulada, para o browser poder reconhecer, o tipo de mensagem, o tamanho do texto, etc.
Esse encapsulamento nas mensagens é chamado de Frames.
Estrutura:
A estrutura dos frames, até que é bem simples, porém toda a estrutura é feita em bits. 1 bit é 1/8 bytes, ou seja, 1 byte é 8 bits. Os bits são binários, e para poder verificar as mensagens e encapsulá-las precisaremos fazer operções bits a bits.
Pela estrutura definida no draft10 os frames serão basicamente:
FIN 1 bit: Significa se existirá mais mensagens, ou se esta é a última mensagem, como não iremos trabalhar com fragmentação, ele sempre será 1.
Os próximos 3 bits serão sempre 0.
Os próximos 4 bits significa o opcode, ou código de operação, que será:
0x0 = 0000, uma continuação de frame.
0x1 = 0001, um frame de texto.
0x2 = 0010, um frame binário.
Como iremos trabalhar com mensagens de texto, nosso primeiro BYTE sempre será = 0x81 (ou 1000 0001 em binário).
O próximo byte é composto por:
1 bit: Indica se está mascarado (ou criptografado) o texto.
7 bits: Indica o tamanho da mensagem. Se o valor for menor que 125, então mostra o tamanho real, se for igual à 126, então os próximos 2 bytes representam o tamanho, se for igual à 127 então os próximos 8 bytes representam o tamanho.
Primeiro vamos ter certeza que está usando uma máscara, para isso iremos verificar se o segundo byte é maior que 0x80 (1000 0000), ou seja, qualquer valor dos outros bits, se o primeiro bit for 1, será sempre maior que 0x80.
Agora vamos pegar o tamanho, primeiro temos que nos livrar do primeiro bit, então vamos fazer a operação AND com 0x7F (0111 1111) o que retornará o valor dos outros 7 bits com um 0 na frente (ignorando o bit de máscara). Agora teremos que fazer a verificação, se for menor ou igual a 125, pegamos o tamanho, se não, pegamos os próximos 2 bytes, e assim por diante. E depois, pegamos os próximos 2 bytes depois do tamanho, que será nossa chave de máscara, e enfim pegamos o resto do byte, desde o último byte de máscara, até o tamanho. O que nos retornará o texto mascarado.
Mascarando e Desmascarando:
Isso é bem simples, segundo o draft, para mascarar a mensagem, precisamos usar o XOR na chave de máscara. E para mascarar um texto (envio) a operação é a mesma.
Enviando uma mensagem:
Os frames da mensagem são iguais para envio e recebimento, então, é só fazer o mesmo processo, com o texto que você quer enviar e funcionará perfeitamente.
Pronto, agora já conseguimos conectar, realizar o handshake, e receber e enviar mensagens. Agora finalizamos toda a parte de websocket, conexão, servidor e client. Agora vocês podem implantar do jeito que vocês preferirem!
Obrigado, e boa sorte!
Marcadores:
C#,
Desenvolvimento,
draft10,
html5,
javascript,
websocket
sexta-feira, 16 de setembro de 2011
Tutorial WebSocket (C# e Javascript) - Parte 1
Neste tutorial vou ensinar como utilizar a API websocket, desde como criar um servidor de websocket, até como tratar o envio e recebimento no lado do client também.
Para este tutorial, vou utilizar as linguagens C# (server) e Javascript (Client), mas sinta-se à vontade de usar a linguagem que preferir.
Nota: Vale lembrar que estarei trabalhando com o último protocolo do websocket, o draft10. Essa versão do protocolo só é suportada por 2 navegadores por enquanto, o Chrome BETA (14) e o FireFox 6.
Dito isto, vamos ao trabalho.
Handshake:
Handshake é o que dá início à comunicação. Ao se conectar o client envia uma string de HandShake para o server, que tem que pegar uma chave e enviar outra string para aceitar a conexão.
Client Handshake:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Essa é a string que o client irá enviar, agora vamos analisá-la.
Primeiro temos o Host, que será o caminho aonde vamos nos conectar, ou seja, nosso IP (ou localhost).
Depois temos Origin que podemos definir no servidor para ter certeza que o client está conectado ao lugar certo.
Agora a parte mais importante dessa string, a Sec-WebSocket-Key, essa é a chave que o client gera para o servidor autenticar e criar a conexão com sucesso.
Server Handshake:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: chat
Bem simples, não? Única coisa que vai variar nessa string é a Sec-WebSocket-Accept, essa é a string de retorno que o servidor autenticou.
Agora vamos começar a colocar a mão na massa.
Client:
Fazer a conexão no client é muito simples, basta criar um objeto websocket e definir as propriedades.
Nada muito complicado. Neste exemplo ele só vai escrever o que recebe na página.
Server:
Para criar um servidor de websocket no C# existem várias dlls criadas e tudo mais, mas nenhuma ainda suporta o draft10 então teremos que criar tudo na unha.
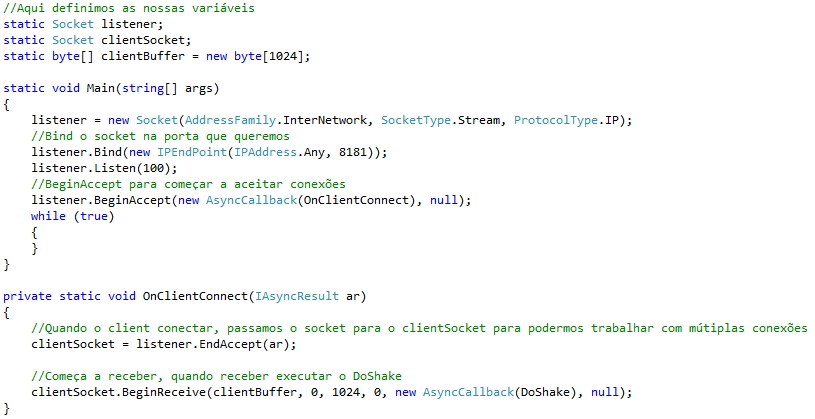
Primeiro teremos que ter um Socket para gerenciar a conexão.
Pronto, definimos o nosso servidor, ele já irá aceitar conexões, passar para o outro componente e começar a receber os dados do HandShake.
Agora vocês me perguntam. Como vou fazer o Handshake, Como eu vou gerar o accept?
Então vamos lá.
Para o handshake ser válido, temos que pegar a key que o client enviou para a gente, concatenar com a string "258EAFA5-E914-47DA-95CA-C5AB0DC85B11" e depois gerar um SHA1, e por último encodar na base64, achou difícil? Mas não é. Vou mostrar uma função que já faz tudo isso em poucas linhas.
Viram? Não é tão difícil assim.
Já temos o Socket, o Handshake do client, e a função para gerar o accept, o que mais falta?
Só tratar a mensagem do client, e enviar o Handshake. Então vamos ao trabalho.
Pronto, nosso servidor já está funcionando, se você chegou até aqui e testar (no chrome 14 ou Firefox6) você verá que ele vai conectar normalmente.
Bom, hoje vou ficando por aqui, mas em breve teremos a parte 2 que irei mostrar como enviar e receber dados, e explicar detalhadamente o sistemas de Frames de mensagem implantado nesse draft10.
Obrigado à todos que leram, e qualquer dúvida é só postar que ficarei feliz em ajudar!
Marcadores:
C#,
Desenvolvimento,
draft10,
html5,
javascript,
websocket
quinta-feira, 15 de setembro de 2011
Primeiros passos no html5 WebSocket
Hoje vou escrever pra vocês sobre meus primeiros passos nessa nova tecnologia, o html5 websockets.
Definição:
Para quem não conhece nada, ou nunca ouviu falar nisso, a api websocket, é uma api que foi desenvolvida para o html5, na qual pelo javascript você faz uma conexão com um servidor remoto. Bem simples, não?
Existem há vários anos, outras tecnologias que permitem fazer conexão TCP/IP pelo javascript, pois bem, então qual seria a grande diferença para o websocket? Porque eu usaria uma tecnologia nova, que nem todos os browser suportam?
Vantagem:
A principal diferença entre o websocket e as outras conexões é o tamanho dos dados. Numa comparação básica, dependendo da quantidade de dados, o protocolo websocket diminui em até 1000:1. Uma redução de 1000 vezes é uma vantagem e tanto.
Desvantagem:
Agora vamos falar dos lados negativos do uso do websocket. Primeiro temos o problema do html5 ainda não estar "pronto", ou seja, ainda está em desenvolvimento, isso significa que nem todos os browsers suportam websockets. Com as primeiras versões do websocket, veio o problema de segurança, o protocolo não era seguro, várias pessoas criarm scripts de exploit, e por essa razão alguns browsers desativaram o suporte.
Segundo problema é que por mais que os browsers suportem o websocket (chrome, firefox) , por ainda estar em desenvolvimento, existe uma "pequena" variação de versão, por exemplo, o chrome 13 suporta o draft76, o firefox 6 e o chrome 14 (beta) suportam o novo protocolo, o draft10, então, se você não quiser limiter os navegadores que poderão acessar seu site, você terá que desenvolver um server que suporte várias versões.
Outro problema desta tecnologia, é o fato dela ser muito nova, e por essa razão, existem poucos, ou quase nenhum, tutoriais pela internet. É um tanto difícil aprender sozinho. E por isso eu decidi que em breve estarei colocando aqui pra vocês tutoriais detalhados das tecnologias que eu estou aprendendo.
O primeiro tutorial depois desse post será sobre o websocket (draft10).
Obrigado, e bom dia para todos!
Definição:
Para quem não conhece nada, ou nunca ouviu falar nisso, a api websocket, é uma api que foi desenvolvida para o html5, na qual pelo javascript você faz uma conexão com um servidor remoto. Bem simples, não?
Existem há vários anos, outras tecnologias que permitem fazer conexão TCP/IP pelo javascript, pois bem, então qual seria a grande diferença para o websocket? Porque eu usaria uma tecnologia nova, que nem todos os browser suportam?
Vantagem:
A principal diferença entre o websocket e as outras conexões é o tamanho dos dados. Numa comparação básica, dependendo da quantidade de dados, o protocolo websocket diminui em até 1000:1. Uma redução de 1000 vezes é uma vantagem e tanto.
Desvantagem:
Agora vamos falar dos lados negativos do uso do websocket. Primeiro temos o problema do html5 ainda não estar "pronto", ou seja, ainda está em desenvolvimento, isso significa que nem todos os browsers suportam websockets. Com as primeiras versões do websocket, veio o problema de segurança, o protocolo não era seguro, várias pessoas criarm scripts de exploit, e por essa razão alguns browsers desativaram o suporte.
Segundo problema é que por mais que os browsers suportem o websocket (chrome, firefox) , por ainda estar em desenvolvimento, existe uma "pequena" variação de versão, por exemplo, o chrome 13 suporta o draft76, o firefox 6 e o chrome 14 (beta) suportam o novo protocolo, o draft10, então, se você não quiser limiter os navegadores que poderão acessar seu site, você terá que desenvolver um server que suporte várias versões.
Outro problema desta tecnologia, é o fato dela ser muito nova, e por essa razão, existem poucos, ou quase nenhum, tutoriais pela internet. É um tanto difícil aprender sozinho. E por isso eu decidi que em breve estarei colocando aqui pra vocês tutoriais detalhados das tecnologias que eu estou aprendendo.
O primeiro tutorial depois desse post será sobre o websocket (draft10).
Obrigado, e bom dia para todos!
Marcadores:
draft10,
html5,
javascript,
websocket
Assinar:
Comentários (Atom)