Para este tutorial, vou utilizar as linguagens C# (server) e Javascript (Client), mas sinta-se à vontade de usar a linguagem que preferir.
Nota: Vale lembrar que estarei trabalhando com o último protocolo do websocket, o draft10. Essa versão do protocolo só é suportada por 2 navegadores por enquanto, o Chrome BETA (14) e o FireFox 6.
Dito isto, vamos ao trabalho.
Handshake:
Handshake é o que dá início à comunicação. Ao se conectar o client envia uma string de HandShake para o server, que tem que pegar uma chave e enviar outra string para aceitar a conexão.
Client Handshake:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Essa é a string que o client irá enviar, agora vamos analisá-la.
Primeiro temos o Host, que será o caminho aonde vamos nos conectar, ou seja, nosso IP (ou localhost).
Depois temos Origin que podemos definir no servidor para ter certeza que o client está conectado ao lugar certo.
Agora a parte mais importante dessa string, a Sec-WebSocket-Key, essa é a chave que o client gera para o servidor autenticar e criar a conexão com sucesso.
Server Handshake:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: chat
Bem simples, não? Única coisa que vai variar nessa string é a Sec-WebSocket-Accept, essa é a string de retorno que o servidor autenticou.
Agora vamos começar a colocar a mão na massa.
Client:
Fazer a conexão no client é muito simples, basta criar um objeto websocket e definir as propriedades.
Nada muito complicado. Neste exemplo ele só vai escrever o que recebe na página.
Server:
Para criar um servidor de websocket no C# existem várias dlls criadas e tudo mais, mas nenhuma ainda suporta o draft10 então teremos que criar tudo na unha.
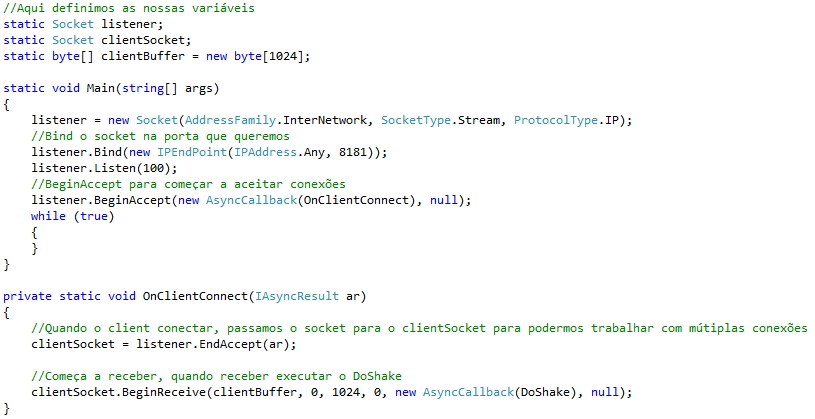
Primeiro teremos que ter um Socket para gerenciar a conexão.
Pronto, definimos o nosso servidor, ele já irá aceitar conexões, passar para o outro componente e começar a receber os dados do HandShake.
Agora vocês me perguntam. Como vou fazer o Handshake, Como eu vou gerar o accept?
Então vamos lá.
Para o handshake ser válido, temos que pegar a key que o client enviou para a gente, concatenar com a string "258EAFA5-E914-47DA-95CA-C5AB0DC85B11" e depois gerar um SHA1, e por último encodar na base64, achou difícil? Mas não é. Vou mostrar uma função que já faz tudo isso em poucas linhas.
Viram? Não é tão difícil assim.
Já temos o Socket, o Handshake do client, e a função para gerar o accept, o que mais falta?
Só tratar a mensagem do client, e enviar o Handshake. Então vamos ao trabalho.
Pronto, nosso servidor já está funcionando, se você chegou até aqui e testar (no chrome 14 ou Firefox6) você verá que ele vai conectar normalmente.
Bom, hoje vou ficando por aqui, mas em breve teremos a parte 2 que irei mostrar como enviar e receber dados, e explicar detalhadamente o sistemas de Frames de mensagem implantado nesse draft10.
Obrigado à todos que leram, e qualquer dúvida é só postar que ficarei feliz em ajudar!




Oi, [otimo tuto!]
ResponderExcluirEu segui tudo à risca,coloquei esse código do server no meu visual c#, mas ao testar dá erros...
Equal error q da?
Excluiropa, já consegui arrumar, tava faltando algumas declarações de namespaces!
ResponderExcluirAí eu coloquei e funfou o servidor!!
Só que o cliente, eu executo ele no chrome 21.0.1180.60 m , e não acontece nada do lado do cliente nem do servidor, sabe me dizer porque??